Zara
網站重新設計
DESCRIPTION
This is a study of the possibility of a redesigned desktop website user interface of Zara.com. without proposing a completely tangent brand identity. This is just a concept and not done by ZARA.
.png)
DESCRIPTION
重新設計Zara 是我花了大約一個月時間進行的第一個UI專案,主要目標是改善現有網站存在的問題以及加入新的概念和發想。
ROLE
UI 設計
YEAR
2021 11月- 12月
TOOLS
Zoom, Google Jamboard, Photoshop, Figma

擁有一個糟糕的網站真是令人尷尬...
挑戰 Challenge
雖然ZARA自稱是以客戶為中心的品牌,但網絡上的用戶表達了對ZARA網站可用性的困難和問題。糟糕的用戶體驗會讓人們要么親自去店裡購物,要么完全不在ZARA購物。
這樣一來,他們可能失去了很多潛在客戶。
這促使我進行研究並重新設計一個適合ZARA的響應式網站,該網站既適合首次客戶,也適合重複客戶,同時保持ZARA現有的品牌形象。
First Stage — Research
📝 研究計畫 Research Plan
研究綜述 Research Synthesis
我進行了符合5個用戶的可用性測試;通過用戶調查和訪談,我發現了用戶的數字體驗中的模式。
我還研究了ZARA的競爭對手,通過瀏覽它們的網站,確定了優點和缺點,以確保這個新的用戶界面不會重複以往的錯誤,並且能夠增強在搜索和購買服裝時的易用性。
測試系統:
Moderated (tasks) + unmoderated (SUS)
地點:
New York and Remote (視訊通話)
日期:
一月12-14日
參與者:
年齡在18至35歲之間、喜歡在線或親自購物的5位時尚意識強的用戶。
可用性測試 Usability Testing
以下步驟為此次了可用性測試的順序:
-
招募參與者
-
獲取參與者資訊,篩選參與者
-
確定會議時間
-
發送準備測試材料
-
進行可用性測試
-
測試後訪談
-
測試後問卷調查
💡 底下是要求受訪者進行動作的幾項任務:
-
試著將任何一款服裝添加到您的購物車中。
-
在將 2 款商品添加到您的購物車後,試著移除其中一款。
-
導航到類別列表。
-
登出應用程序,然後再次登錄。
分析收到的回應,
1/5 參與者認為Zara目前的網站易於使用。
3/5 參與者最終決定在其他地方購物,或者到Zara的實體店鋪購物,因為網站令人困惑。
4/5 參與者知道Zara有一個手機應用程式。
❓ 問題描述 Problem Statement
顯然,ZARA的網站存在兩個重大問題,我們的目標是修復並升級它們。

系統狀態的可見性
網站讓用戶感到不知所措,我從兩個角度研究了網站:縮小視圖以觀察整體的網格佈局,並放大到100%,觀察用戶的視角。
用戶控制困難
有些區域很難移動或會引起挫敗感,這些問題出現在「搜索」功能和用戶清空購物車時。此外,沒有可用的返回按鈕。

Second Stage — Define
📈 競爭者分析 Competitive Analysis
在研究了ZARA的主要競爭對手Uniqlo、H&M、ASOS和Mango之後,ZARA試圖通過其所代表的概念與其他快時尚零售商區隔開來。ZARA以伊夫·聖·羅蘭(Yves Saint Laurent)和湯姆·福特(Tom Ford)為自己的追求品牌,因此他們的風格和設計與奢侈品牌非常相似。為了符合其品牌的使命,ZARA的用戶界面應該看起來像頂級奢侈設計師品牌的網站。

產品頁面簡潔明了,查找尺寸和顏色的步驟簡單快捷。

類別和過濾器都提供了廣泛的選擇。

圖片的一致性和簡單的導航使購物體驗變得簡單。
我重新設計 ZARA 網站的目標主要專注於兩個目
💡發想 Ideation
1. 最小化導航欄的美感以改善導航。
2. 在不損害其完整性的情況下改進其產品頁面的用戶界面。
使用效率
有凝聚力的極簡設計
Third Stage — Ideate
Mid Fidelity Wireframes
在收集了所有的想法和信息之後,我在紙上畫出了low fidelity wireframes。然後我開始使用 Figma 設計這些mid fedility。

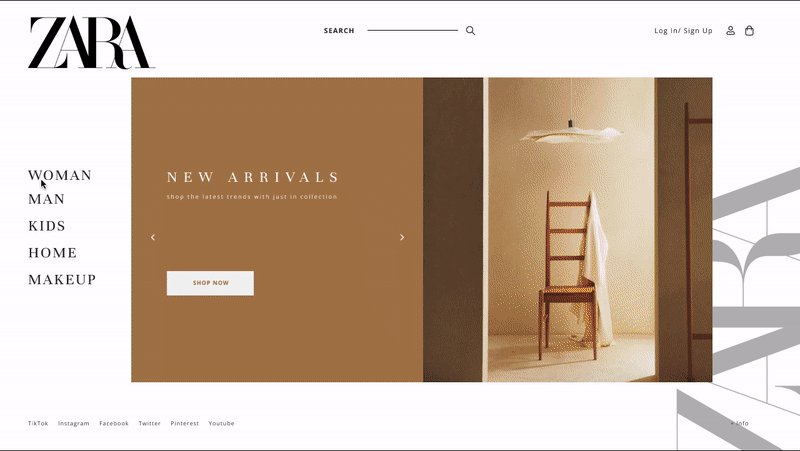
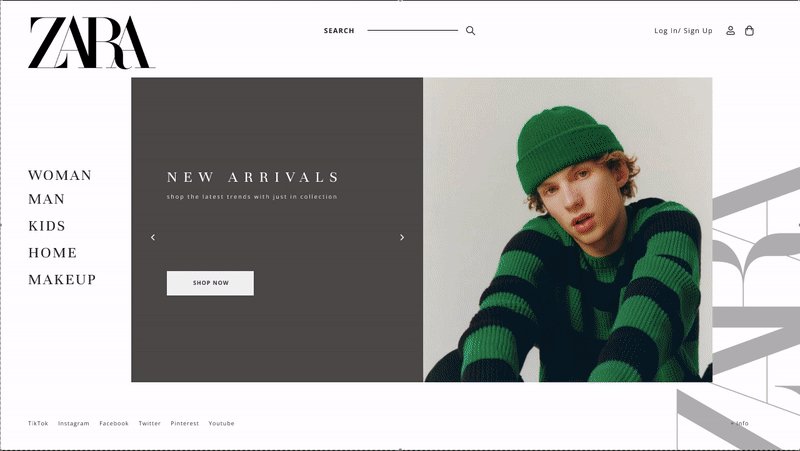
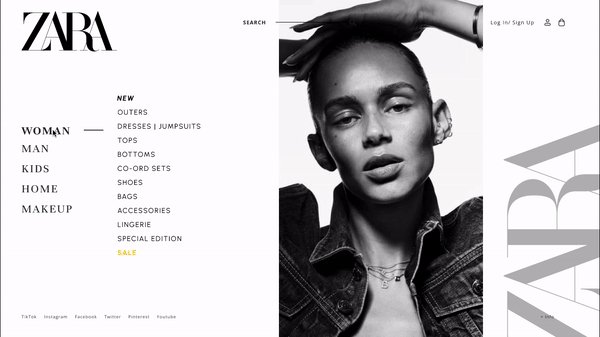
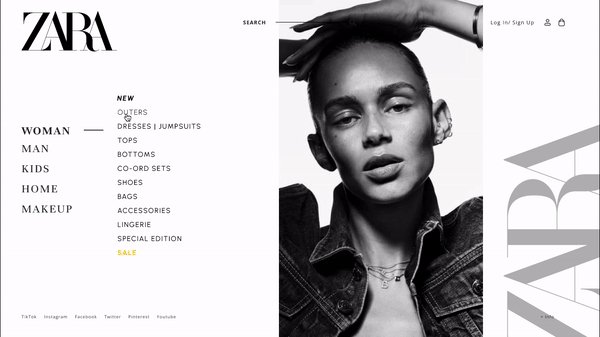
Home

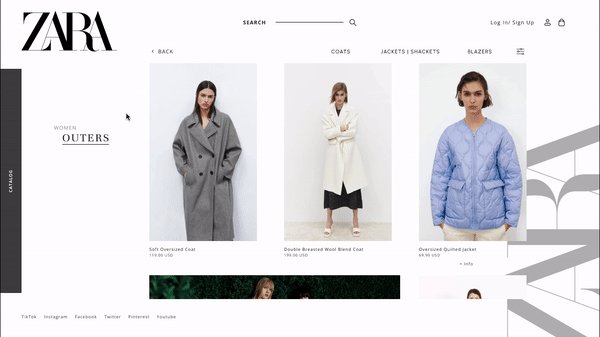
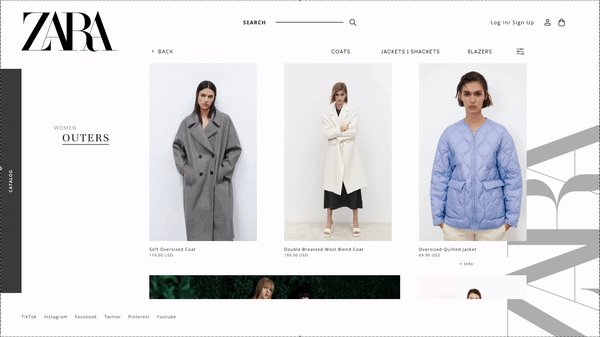
Category Page

Menu

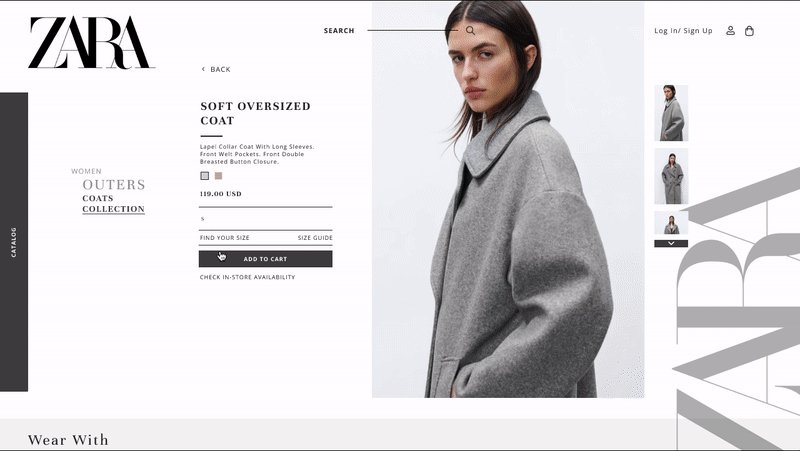
Product Page
Fourth Stage — Testing
📬測試和反饋 Testing and Insights
第一個wireframe完成設計後,我與 5 個有代表性的用戶一起測試了原型,看看網站的用戶友好程度,以及它是否解決了當前用戶面臨的問題。測試是通過視頻通話和面對面訪談進行的,他們被分配了以下任務,同時我觀察了他們如何瀏覽應用程序。
任務 Tasks
-
在大衣類別下查找特定產品。
-
添加和更改購物車中的數量。
-
成功結帳並返回首頁。
用戶對此設計如何更容易貨比三家有很好的反饋, 設計簡單、清新但保持圖像現代和高質量。尤其是重新設計後完成任務的成功率是100%。
來自用戶的一些反饋:
“界面看起來乾淨多了,我也更容易找到特定的產品!”
“哇哦,這絕對好多了,我唯一可能要補充的就是我想看到一些評論。”
“要是不用點擊就能顯示物品信息就好了?”
“實際上,我想要下面列出的尺碼表,但我理解極簡和乾淨的美感,所以我想應該沒問題。”
Fifth Stage — Prototype

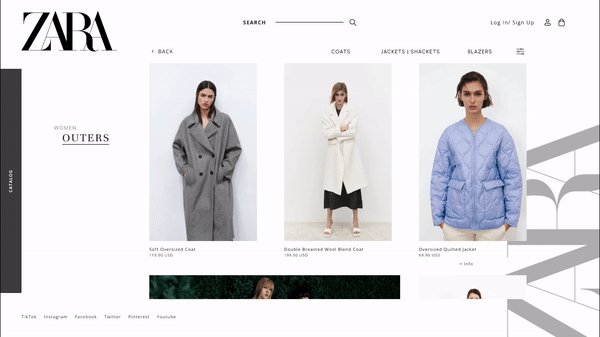
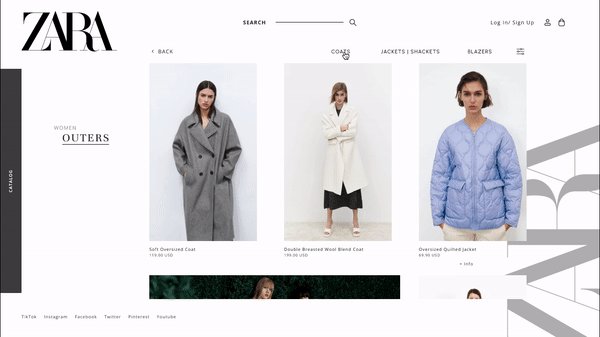
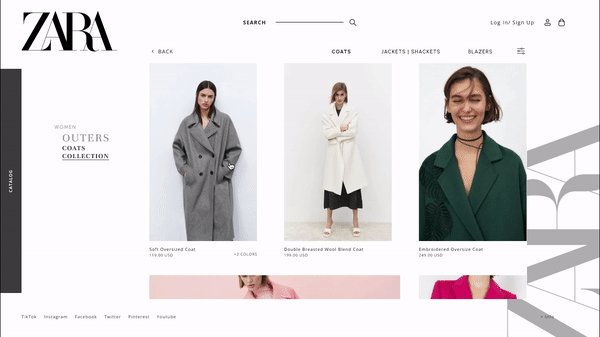
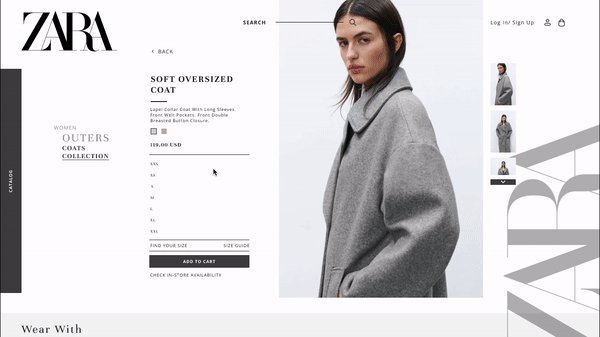
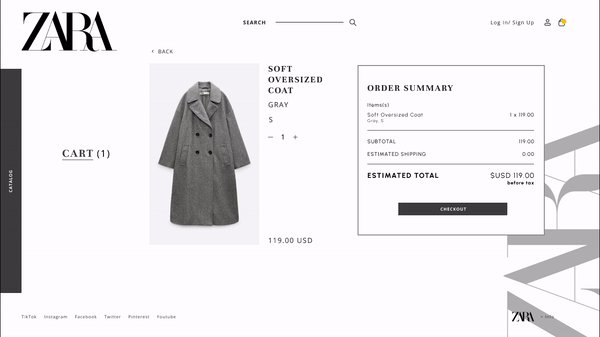
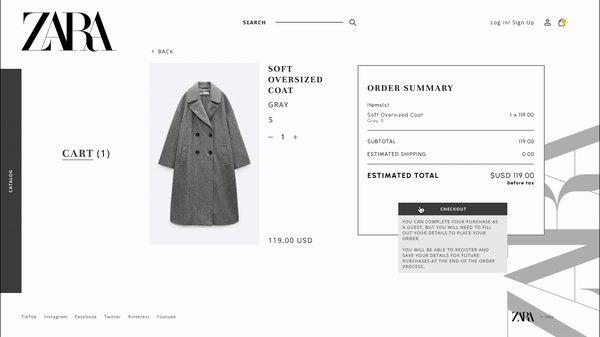
Home

Menu > Product

Menu

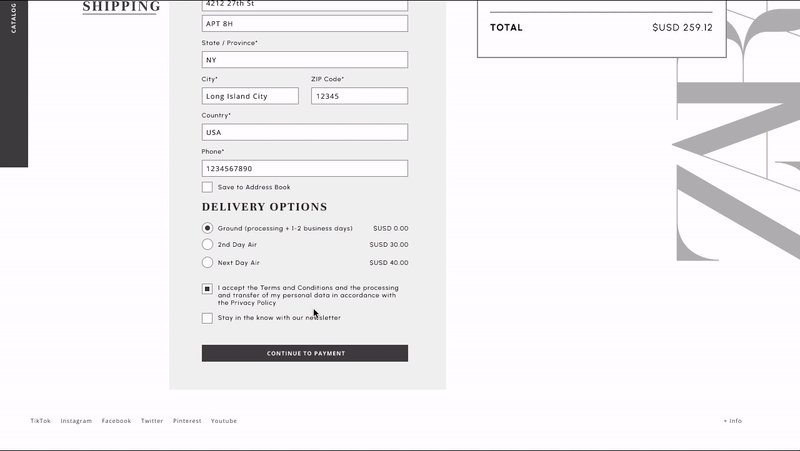
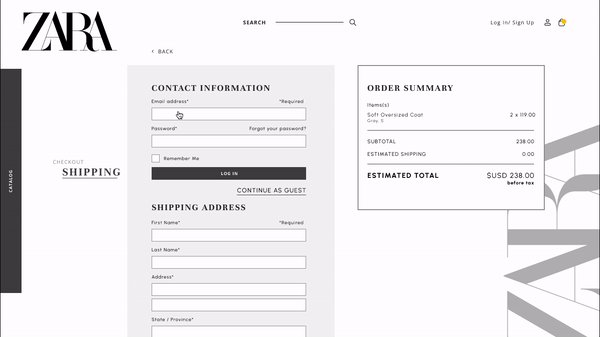
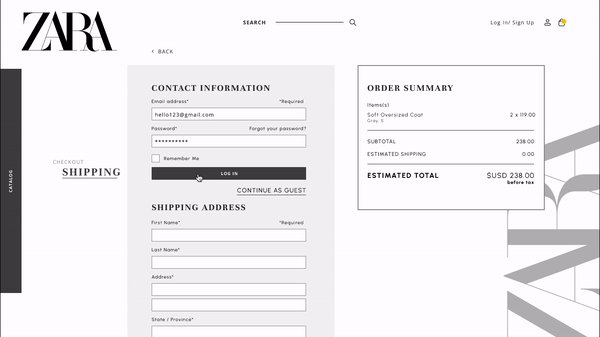
Checkout
Final Stage — Key Takeaways
👀 透過這次專案我學到...
作為ZARA的消費者,我很喜歡它的產品。然而,根據我自己的經驗和從消費者那裡收集的數據,ZARA 需要一個新的用戶界面。 ZARA 網站的可用性測試結果令人大開眼界,符合研究目標。
總的來說,這個個人項目是一種嘗試平衡美學與可用性的有趣方式。雖然我想保持 ZARA 網站獨特、令人興奮的外觀,但我探索了讓用戶體驗更愉快、更方便的方法。如果我有更多時間,下一次,我會使用更大的用戶測試組,並在整個網站上試驗微動畫。
🧗 未來可發展項目Future Concepts
客戶評論
尺碼表和產品保養頁面