FORWEAR
DESCRIPTION
Forwear是我花了大約一個月時間進行的個人專案,主要目標是創建一個根據每日天氣預報為用戶提供服裝風格建議的應用程式。
ROLE
產品設計
YEAR
2022 年1月 - 2月
TOOLS
Zoom, Google Jamboard, Photoshop, Figma



無論何地,始終保持領先,隨時知道該穿什麼。
大多數人經常因為各種原因依賴天氣情況。在所有的動機中,我們在決定當天穿什麼之前會先檢查天氣預報,以便以舒適為主、強調個人風格的方式來穿著。
🧠 目標任務 Goal
設計一個直觀的使用者流程,以建議適合用戶喜好的適當服裝。Forwear應用程式包含所有天氣詳情,並專注於回答關鍵問題「今天該穿什麼?」。我的方法需要全面且具有統一性,為這個應用程式的使用者創造個人化的體驗。
問題 Problem
我們如何在可靠的天氣預報和適當的服裝建議之間取得平衡呢?
First Stage — Empathize
👥 用戶 The Users
個人的風格對我們在社會中的定位起著重要作用。在探索用戶是否會將這個應用程式作為日常參考工具時,我對人們為何要查看天氣進行了一些調查。天氣如何影響我們的日常生活?用戶在日常穿著上有多謹慎和在意?
📝 調查計畫 Research Plan
綜合研究
在確定我的假設之前,我進行了訪談和調查,以了解用戶的需求和意見。我針對研究計劃進行了訪問10位參與者。透過訪談,我可以更好地了解用戶並找到應用程式的新機會,獲得一個更全面完整的構思,了解潛在用戶的需求和功能需求。
🎙️ 用戶採訪 User Interview
下面是我在所有互動中包含的一些常見問題:
使用天氣預報應用程式的主要目標是什麼?
使用者如何根據事實來決定每天要穿什麼?
天氣或溫度在每天決定穿什麼衣服方面扮演重要角色嗎?
使用者如何與現有的服裝應用程式進行互動?
根據我在 Google 表單上用以觀察潛在用戶可能想要的任何模式和相似之處的調查問卷。
總共有10+人回答了這份調查,有助於我正確地界定問題。
分析反饋,
-
8/10的使用者每天外出前都會檢查天氣預報。
-
7/10的使用者使用預報應用程式或在 Google 上搜索天氣資訊。
-
8/10的使用者認為天氣是影響他們每天穿著的一個重要因素之一。
-
6/10的使用者更關注舒適度,而不是時尚性,而4/10的使用者則更關注時尚性。
Second Stage — Define
❓ Problem Statement 問題描述
使用者每天都會檢查天氣預報應用程式,尤其是如果他們將在一天中的大部分時間都在室外活動。可靠的應用程式對他們很有幫助,因為天氣和溫度在白天和晚上之間可能會劇變,選擇適當的服裝對一天的活動非常重要。
🙋 Personas 用戶畫像
根據目標用戶群的資訊和研究收集的所有信息,我創建了兩個不同的用戶人物。
這兩個虛構角色代表了該應用的目標用戶群。


✅ 研究假設 Hypothesis Statements
我的目標是為用戶提供一個可靠而引人入勝的天氣預報應用程式可以讓他們的生活更輕鬆。由於這將成為用戶每天都會開啟的應用程式App,提供獨特的用戶體驗將引起足夠的關注並達到成為輔助用戶日常的作用。
💡設計發想 Ideation
根據問題陳述和假設,我提出了3個概念和詳細的功能,我希望在這個應用程式中包含這些功能,目標是為用戶的日常使用提供一個有用和吸引人的應用程式。


根據地點和時間提供天氣預報,並建議每天應該穿什麼。

設有社群功能,讓用戶與附近的其他用戶分享他們的今日穿搭照片。

用戶可以從不同的主題中獲得推薦,甚至購買他們喜愛的物品。
Third Stage — Ideate
🧩 品牌屬性 Brand Attributes
為了與其他傳統的天氣應用程式有所區別,概念關鍵詞是明亮、藝術和迷人,並搭配一個新鮮的色彩調色板。

Visual support to help show brand theme.
Mid Fidelity Wireframes
在收集了所有的想法和信息之後,我在紙上繪製了low fidelity wireframes。並按照iOS設計準則進行了修正後,使用Figma設計這些mid fidelity wireframes。






Mid-Fidelity Wireframe 包含6個主畫面 首頁, 探索社區, 貼文, 個人主頁, 信箱, 訊息
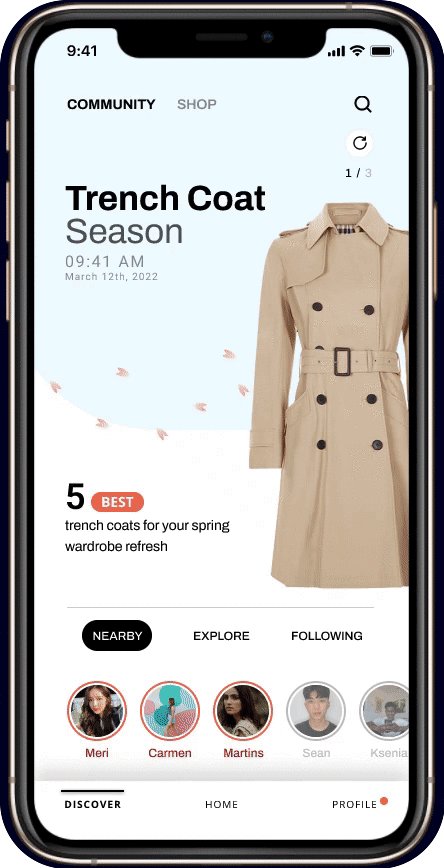
首頁
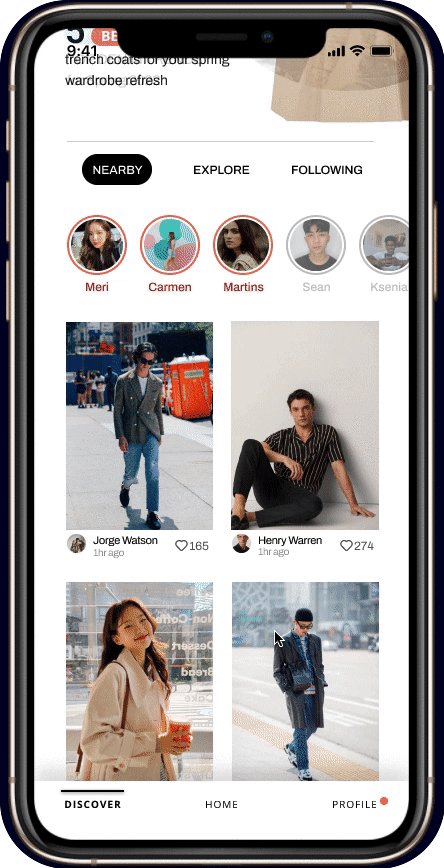
社區探索
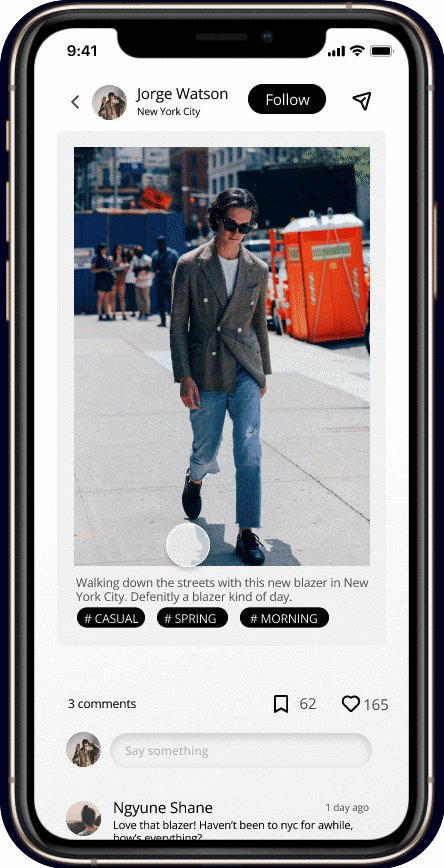
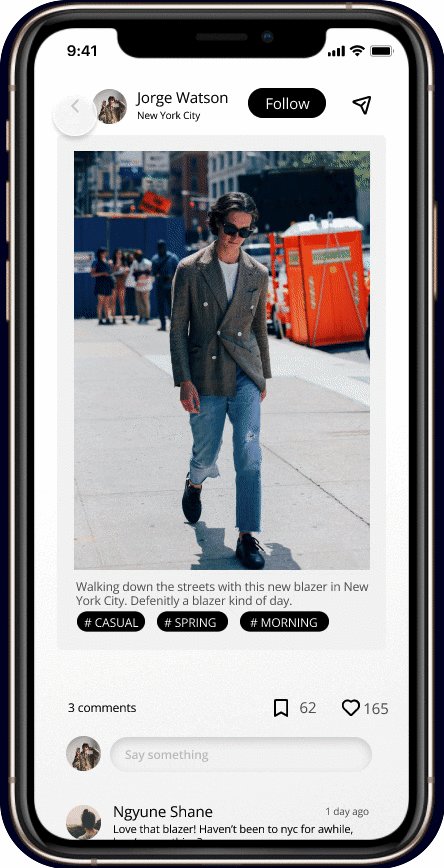
貼文
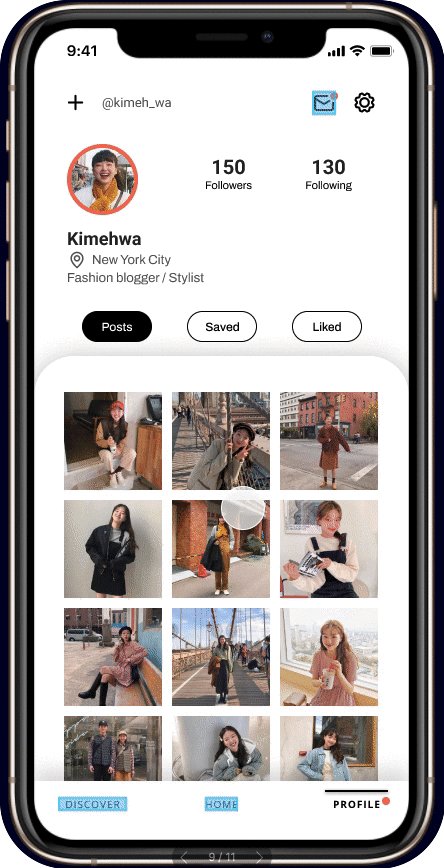
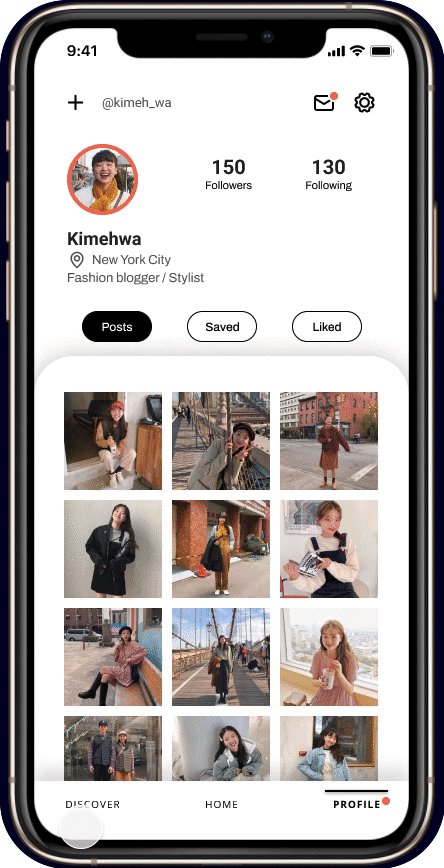
個人主頁
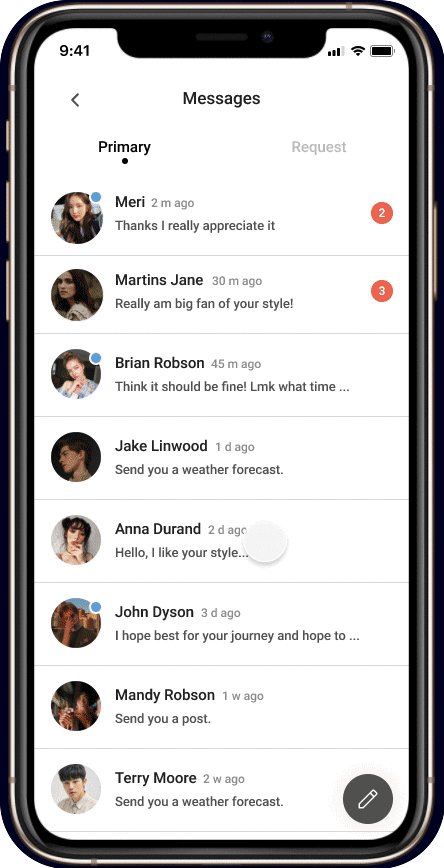
信箱
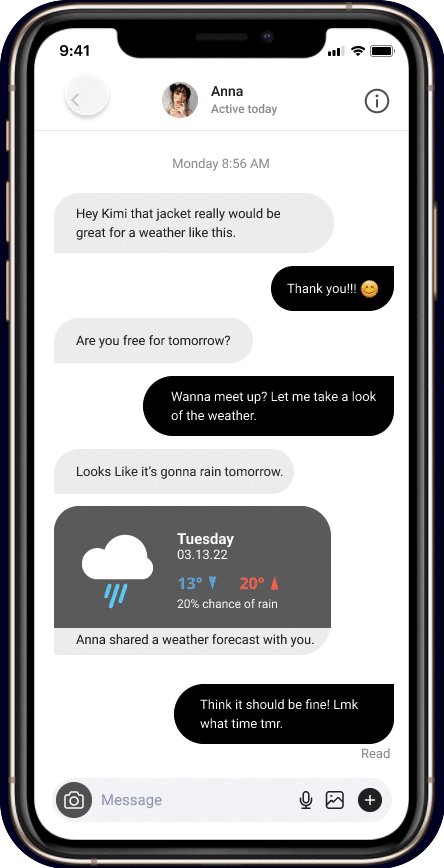
訊息
Fourth Stage — Testing
📬 測試和反饋 Testing and Insights
我與7位代表性用戶進行了原型測試,以了解應用程序設計的用戶友好性。測試是通過視頻通話和面對面訪談進行的,觀察並紀錄他們在應用程序中的操作過程中完成了以下任務。
任務
查看服裝建議和每日天氣預報。
查看社區探索中的一篇帖子。
查看並進入一個聊天室。
我收集了對原型設計的所有建議和反饋發現到: 參與者能夠相對容易地在應用程式中導航並且能夠有效地執行基準任務,並提供了一些關於他們在哪些地方感到困惑以及一些步驟讓他們難以完成的意見。
我了解到大多數用戶希望有更多的服裝建議信息和細節。因此,我決定擴展並添加更多的介面,以最大程度地利用視覺化效果,同時提供豐富的數據。此外,加上根據用戶在評估的每個階段的目標,設計相應的屏幕示意圖。
設計和修改最終產品
根據使用者測試的建議,我們進行了以下更改
首頁和社區探索頁面
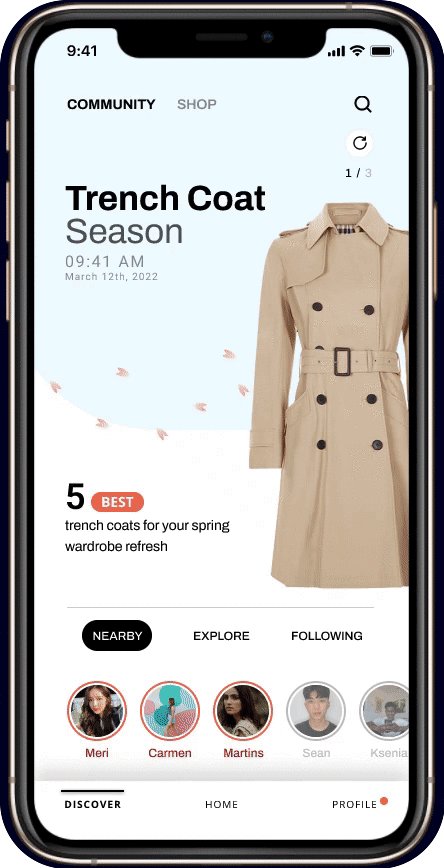
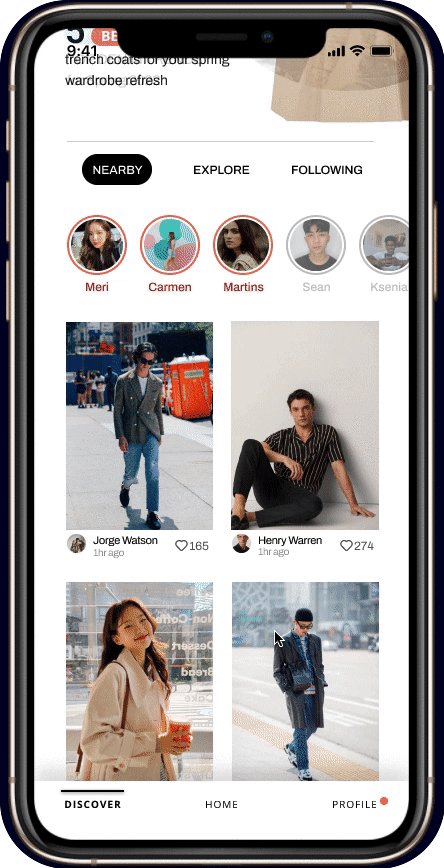
與其堅持原始設計中僅在主頁上提供一個小標籤來建議服裝,我決定將其移至單獨的選項卡中,並將社區帖子移到下方。在上方,每天都會根據使用者所在的位置提供不同的主題和新聞功能。將服裝建議移至單獨的選項卡中,可以更清晰地呈現,並且讓社區帖子在畫面上更容易被注意到。同時,根據地理位置提供的主題和新聞功能,可以為使用者提供更加個性化的內容,使應用程序更具吸引力和實用性。
Before


After

經過數輪的測試,包括輕微的編輯和重構,最終的設計呈現如下。

首頁

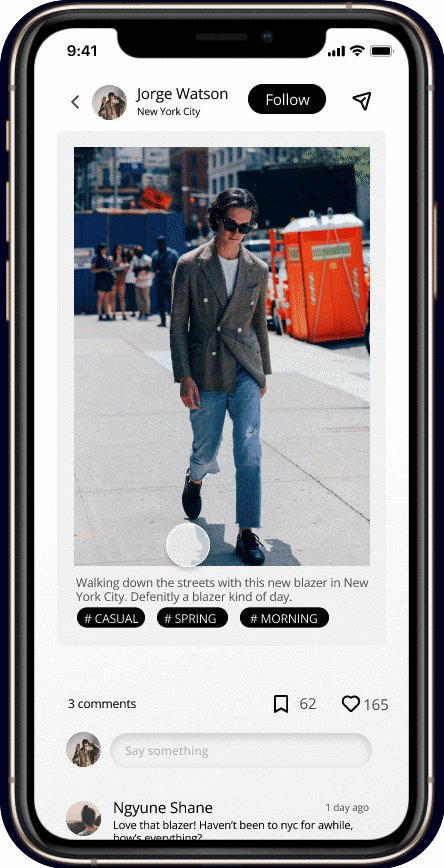
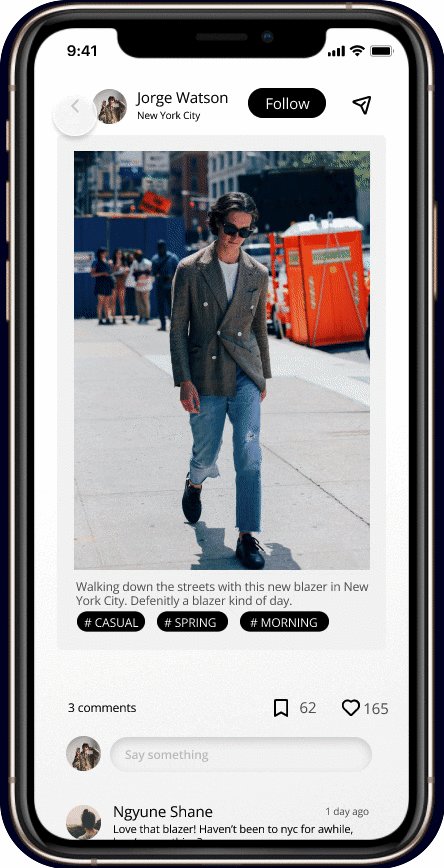
社區探索和貼文

個人頁面和訊息
Final Stage — Key Takeaways
👀 學習反饋
我一直想知道為什麼沒有任何應用程序或網站可以根據天氣預報提供穿衣建議。
在研究過程中,我發現有很多人都有同樣的想法和對創建這樣一個應用程序的渴望。這個案例研究最具啟發性的部分是在與參與者的訪談和在確定High Fedility之前收集反饋的最後階段。我完全理解了用戶的觀點;對我來說,這減輕了在設計過程中的壓力和焦慮,使我更清楚地將我的創意引導到用戶的目標和需求上。
🧗 未來發展機會
性別和風格篩選
鬧鐘功能
語音助手