JIAGOON
Goal and Habit Tracking App
DESCRIPTION
Jiagoon is a personal project I worked on for about a month. The main goal is to create an app that helps college students to stay committed to their personal goals with suitable partners from the same school.
ROLE
Product Designer
YEAR
2022 May - June
TOOLS
Zoom, Google Jamboard, Photoshop, Figma
-transformed%202.png)



We fail to accomplish our goals for many reasons… why?
Inspiration
In the middle of 2022, a friend and I met to celebrate her graduation. Of all the topics, one of them got me rethinking after our date. She told me how it was challenging to stick with a habit to accomplish personal goals or academic challenges; school work has already been chaotic, making it seem like pressure to commit to the process. Not to mention how frustrated it can get, but seeing others at school achieving theirs, had her feeling more disappointed in herself.
Problem
How might we break this cycle that has always been bothering us to change our old habits to new desirable patterns that will get us to where we want to reach?
First Stage — Empathize
📋 Initial Research
Coming across articles on how to commit to goals, three suggestions stood out to me, whereas I have also experienced some of them allowing me to achieve tasks and goals.
01
Manage and keep track of every goal that has been made.
Writing a goal down on paper or telling it to yourself every day in the morning won’t help you much if you are someone who procrastinates a lot. A customized tracker app helps you maintain goals with a bird’s view.
02
Frequently monitoring progress by recording and sharing.
According to research published by the American Psychological Association, the more we monitor our progress, the likelihood we will succeed.
03
Having an accountability partner to kick your butt into gear.
A study by the Association for Training and Development showed that if you commit to someone else with your goals, there’s a 65% chance of success, which increases to a massive 95% if you make a specific appointment with another person to report back on your progress.
🧠 Brainstorming
I came up with 3 solutions for the design challenge to incorporate a way for users to keep track of their goals by,

Join with accountability partners that have similar goals

Detailed layout of every goal for tracking

Progress and evidence recording to increase engagement with partners.
📈 Competitive Analysis
At this moment, there are more than 50+ mobile apps out in the market right now that are helping people to build habits. I analyzed the three similar apps surrounding this goal/ productivity space.
Three evaluations I choose to analyze are:
How similar are these apps towards the solutions, and what are the features?
What are their downfalls?
How other ways are they helping users to build habits toward their goals?
Habit Tracker
Snap Habit
Kin
These great apps all focus on tracking habits with others, from chat community, journaling, setting reminders, and data analysis. Some of them also provided classes to join and even reward systems; most of them are closely aligned with what our goal is for the app.
👥 The Users
Before starting to structure questions and interview participants, I have explicitly chosen college students in the same school as my primary approach of users for this design.
🎙️ User Interviews
To understand users before confirming my hypothesis, I interviewed a sample of 5 participants when conducting research.
Here are a few general questions that I included in all the interactions :
What was the last goal you set that you have achieved?
What was the most challenging part of making to accomplish your goal?
How do you feel during the process?
Do you keep goals to yourself or share them with others?
If you share, how did that feel, and how does it help?
How do you keep track of your goals?
Analyzing the responses received,
📌
Almost every participant agrees on using a tracker for habits and goals they want to accomplish, stating that they use at least one app to organize events, metrics, or to-do lists daily.
I like keeping track of all my goals, either writing them down or setting a reminder. Sometimes I would take pictures naming a specific album in my photo gallery.

📌
80% of participants noted they usually share goals they want to accomplish with friends or family members. Creating the same purpose they both wanted to work on helps prevent laziness and also helps boost confidence whenever they feel like they are ahead of their peers.
When you have someone to work together, it’s tough to be lazy. I don’t want to fall behind while everyone got their dream body all worked out, and I’m still coming up with an excuse.

🤔 Insights
Based on the affinity map, I generated the following insights by grouping similar notes under similar headings.
🔑 Key Findings
Reasons for New Goals
Students start a new goal when they want to feel motivated.
Students want to make a difference; whether it’s their appearance or how they live life, they want some changes.
How Having Partners
Make a Difference
Partners give suggestions, advice, different perspectives, support, and compliments.
Partners or peers can be treated as mentors, buddies, and competitors.
How the Progress Feel
Students feel too much pressure and get lazy during the process.
Students think they might be overestimating themselves and get frustrated and tired.
Tracking Methods and Ways
Students use apps to track processes and schedules, but sometimes they ignore the notifications.
Students would set a goal with their friends in their chatting app, but eventually, that’ll be forgotten later.
Second Stage — Define
🙋 Personas
Below I created 2 different User Personas based on the target user group and all the information gathered by the research. These 2 fictional characters represent the target user groups of the app.


✅ Hypothesis Statements

01
I believe it will help boost confidence if user Paula can find a group of friends to work on goals together and stop procrastinating with the group feature.

02
I believe it will help increase motivation if user Daniel can achieve on sticking with a new habit by sending evidence to the feed feature to share with partners and peers.
〰️ User Flow
The personas and empathy maps helped me outline a hierarchical task analysis, which was then used to make a journey map highlighting the pain points and the opportunities for improvement.

User Flow with 3 tasks included.
Third Stage — Ideate
🧩 Brand Attributes
The concept keywords are Lively, Clean, Charming with a fresh color palette, and the latest design trend, Brutalism to give a more enjoyable and encouraging vibe.



Visual support to help show brand theme. ( Plant 22, Freepik, Dribble )
🎨 Design System

LOGO
With the imagery of encouragement, I have chosen the clapping hand at my logo, meaning how users' goals will never fail with the support of others from this app.

COLOUR PALETTE
To support the image I am trying to create for Jiagoon, Yellow as in Happiness, creativity, and enthusiasm, with Blue of responsibility, commitment, and education has been chosen as the primary colour to represent the message.

TYPOGRAPHY
I have chosen Montserrat for most of the titles and open sans for paragraphs and descriptions. These two fonts are both simple enough but also highlight great attention for users.



Disabled button
Active button
Habits that are not done yet
Habits that were done
UI ELEMENTS
Most buttons are full-width to give a full-screen experience.


ILLUSTRATIONS
Every illustration in this app needs to appear positive, happy, and encouraging.
Credits: icon8
Fourth Stage — Prototype
Low Fidelity Wireframes
I sketched out the main screens according to the user flow to set up a basic structure on how users should move through the application — home page, evidence upload, group detail, and feed, discover page, add new tracker, and user page.




Low-fidelity Wireframe Sketches
Mid Fidelity Wireframes
I created mid-fidelity screens based on paper sketches with some improvements in organization and visibility. This step helped me parallel prototypes and test them with our users to gauge the sound design and other improvements that can be potentially made.









Mid-fidelity Wireframes
Fifth Stage — Testing
📬 Testing and Insights
I tested the prototype with 5 representative users to see how user-friendly the application is. The test was conducted over video calls and in-person interviews, where they were given the following tasks while I observed how they navigated through the application.
Tasks
-
View joined goal and post a shred of evidence on to feed.
-
Check Explore to find out what others are working on.
-
Create your habits or plans with room for others to join.

01
Explain the concept behind the app to users.

02
Ask them to perform benchmark tasks one by one.
.png)
03
Prompt for feedback after each assignment regarding what went well and what didn’t.

04
Analyze testing findings to find patterns within data.

05
Integrate designs based on new insights.
Here’s a brief overview of the process:
I gathered positive responses to the prototype; which participants could navigate through the app fairly easily. They could perform the benchmark tasks efficiently, and gave some of the following inputs on where they got confused and how some steps made it hard to complete.
I learned that most users want to experience the app with a more personal experience, such as a progress list on the Home page. This allows the app to feel more customized with more features and personals, which led me to re-construct it before I move to the final product.
Implementing Feedback and final product.
The suggestions from usability testing were considered, and the following changes were made.
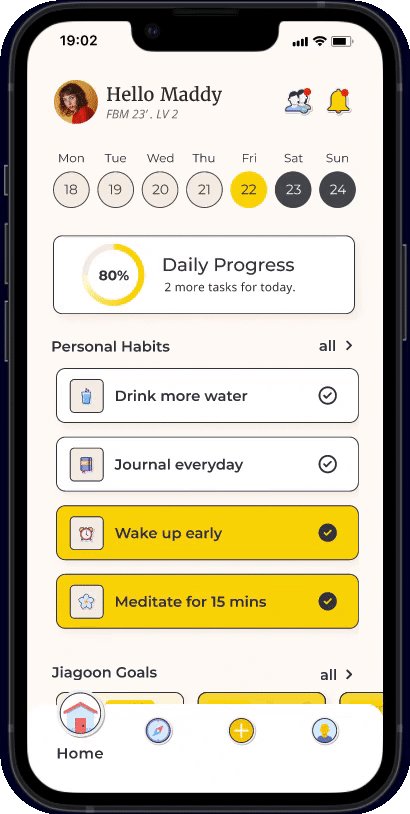
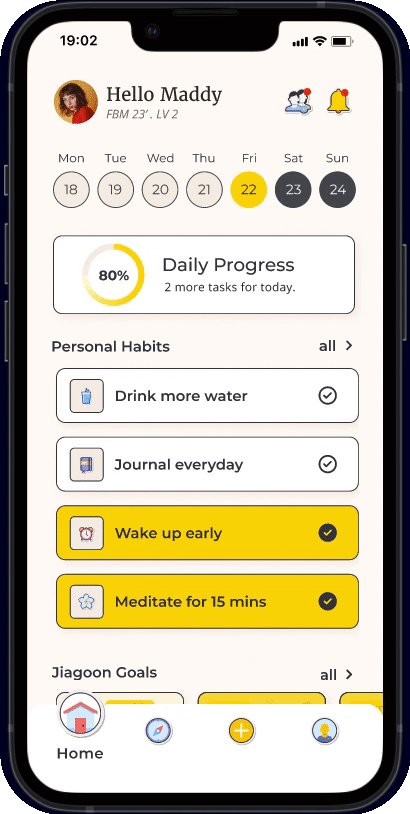
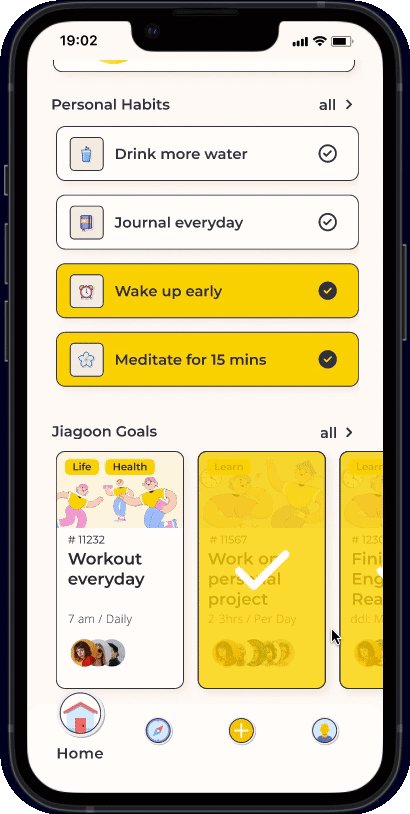
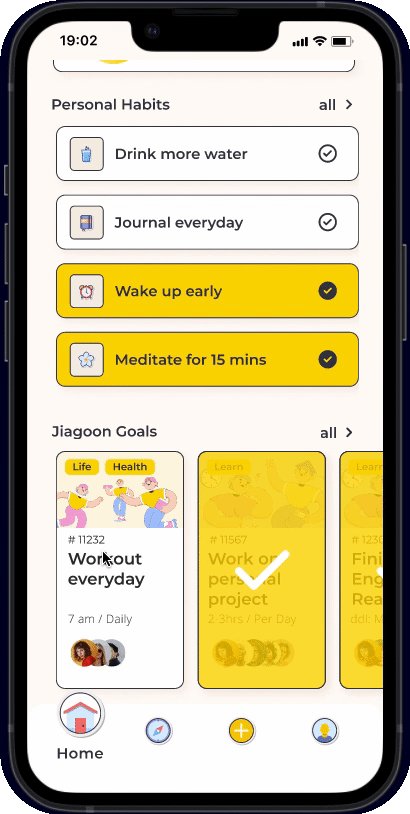
Home Page
Habits and goals are now more visible as “ Habits” are personal; “ Goals” are those working with partners.
Users can find both categories on the home page and also see which ones are done and which the incomplete.
Before

After

Before
After
Personal Page
Rewards are shown on the topper section in the Mine page since most users prefer seeing rewards as their priority on their profile page.


After 2 rounds of testing, including minor edits and re-constructing, final results have been settled as shown below, followed by an interactive Figma file below.

Splash Screen

Home Screen

Add Goals
Final Stage — Key Takeaways
📈 Success Metrics
After the final design was set in stone, I decided to do a System Usability Scale (SUS) to understand between users and this app's potential in the market by testing its usability.
41% of users thought the app was easy to use.
43% of users found that the various functions in this app were well integrated.
45% of users would imagine that most people would learn to use this app quickly.
56% of users felt very confident using the system.
👀 What I learned
Changing into another direction might be another better path.
Many participants I interviewed all came up with reasons and situations that I can relate to, which makes it even harder for me during the ideate stage. I decided to change the way I think, instead of “ why we always give up”, I switch my path to “ what makes us keep going.” That is when the concept of this app became clear. Also, realizing not just from the research paper online but also how people mentioned it during the interview confirmed that I was on the right track.
🧗 Next Steps
If I had more time, and this app is the potential to be fully developed, I would have loved to conduct in-depth ride-along usability studies with various differing experience levels and test the prototype with more functions revealed. This would have me to fully express all my ideas and stick with the primary goal of assisting users to achieve different goals within one single app to confirm whether or not the concept is clear to my potential audience.
