FORWEAR
DESCRIPTION
Jiagoon is a personal project I worked on for about a month. The main goal is to create an app that helps college students to stay committed to their personal goals with suitable partners from the same school.
ROLE
Product Designer
YEAR
2022 May - June
TOOLS
Zoom, Google Jamboard, Photoshop, Figma



Know what to wear, anywhere and always ahead.
Most people rely on weather quite often for various reasons. Among all the motivations, we check the weather forecast before deciding what to wear that day, intending to dress comfortably with personal style emphasized.
🧠 My Mission
Design an intuitive user flow to suggest the appropriate clothing that accommodates the user’s preference. Forwear App contains all weather details and focuses on answering the critical question, ‘ what to wear today?’. My approach needed to be all-inclusive and cohesive, creating a personalized experience for users of this app.
Problem
How might we find the balance between linking a trusty and reliable weather forecast with appropriate clothing recommendations?
First Stage — Empathize
👥 The Users
The individual's style has been contributing a huge part to how we are precise by society. While searching if users would be using this app as a daily reference, I dug into some investigations upon what is the purpose for users to check on the weather? How does the weather impact our everyday life? And how cautious users are with their outfits every day?
📝 Research Plan
Research Synthesis
To understand users before confirming my hypothesis, I conducted Interviews and Surveys for my Research Plan after interviewing 10 participants. While the interviews will help me better understand users and find out new opportunities for the app, the surveys helped me get a bigger picture of what features and needs any potential users will need.
🎙️ User Interview
Here are a few general questions that I included in all the interactions :
What are the main goals for users using a weather forecasting app?
What are the facts and how do users decide what to wear every day?
Does weather or temperature play an important role in deciding what to wear daily?
How do users interact with existing clothing apps?
According to the survey I organized on Google Form to observe any pattern and similarity in what the potential users may want.
A total of 10+ people responded to the survey, which assisted me in framing the problem correctly.
Analyzing the responses received,
8/10 of the users check on the weather forecast before heading out every day.
7/10 of the users use forecast apps or search on google for weather information.
8/10 of the users take the weather as one of the facts that can impact what they wear daily.
6/10 of the users care about being comfortable more than being stylish, while 4/10 focus more on being stylish.
Second Stage — Define
❓ Problem Statement
Users check on forecast apps daily, especially if they will be outdoor for the majority of the time during the day. A reliable app can be beneficial since weather and temperature can change day and night dramatically, and selecting the proper clothing for the day is very important.
🙋 Personas
Below I created two different User Personas based on the target user group and all the information gathered by the research.
These 2 fictional characters represent the target user groups of the app.


✅ Hypothesis Statements
I believe that providing my users with a trusty and engaging app to check n the weather forecast can make their life easier. Since this will be the app for users to check daily, providing a unique user experience will draw enough attention and improve users' day-to-day decisions.
💡 Ideation
Based on the problem statement and hypothesis, I came up with 3 concepts and detailed features I want to include in this app, the goal is to provide a useful and appealing app for users' daily usage.


A weather forecast based on location and time, suggests what to wear daily.

A community included for users to share their OOTD with nearby users.

Users can get recommendation from different themes, or even shop their favorites.
Third Stage — Ideate
🧩 Brand Attributes
To set apart from other traditional weather apps, the concept keywords are Bright, Artful, and Charming with a fresh color palette.

Visual support to help show brand theme.
Mid Fidelity Wireframes
After gathering all ideas and information, I sketched the Low-Fidelity Wireframes on paper. Once I made corrections to them as per iOS guidelines, I moved on to designing these Mid-Fidelity Wireframes using Figma.






Mid-Fidelity Wireframe with 6 screens included Home, Community,
Post, Profile, Inbox, and Messages.
Home
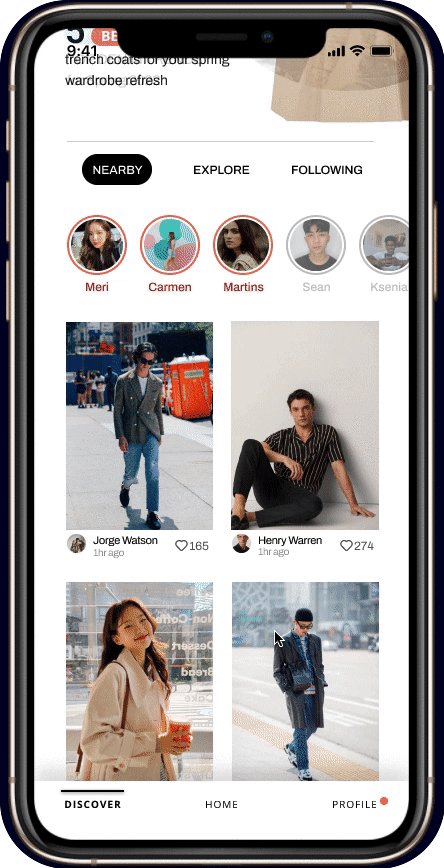
Community
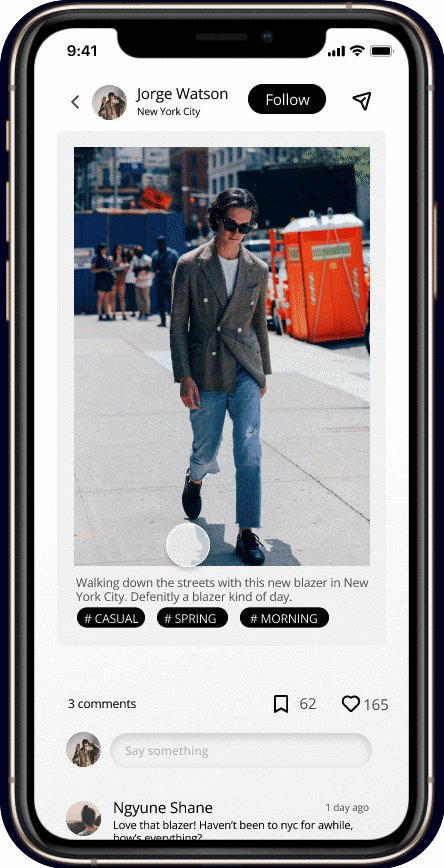
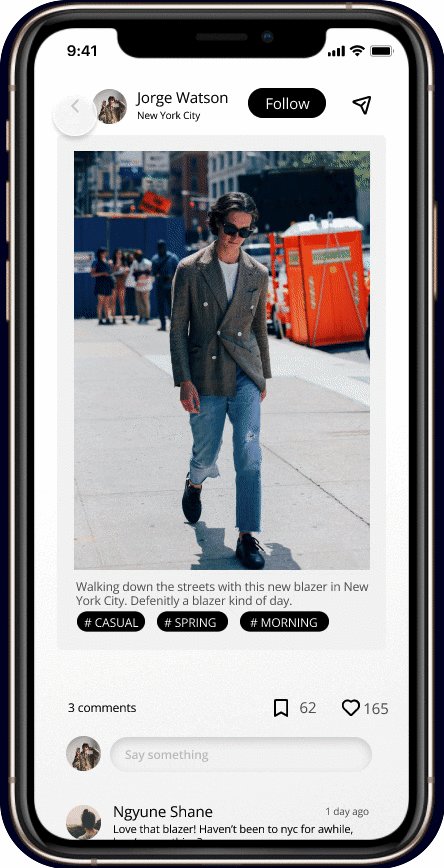
Post
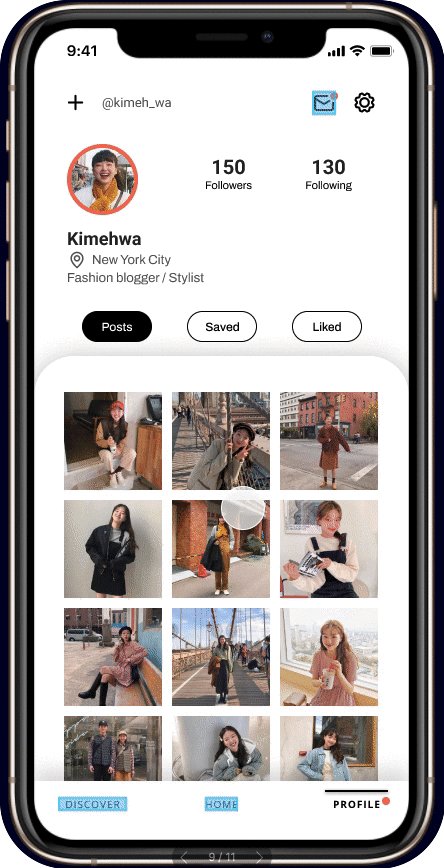
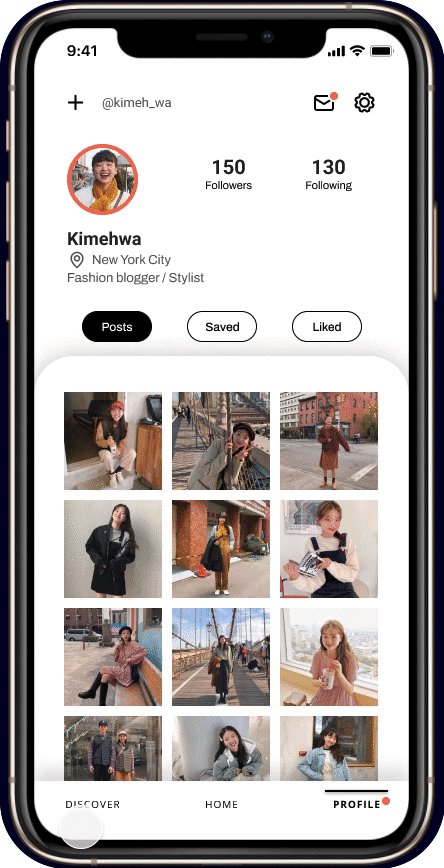
Profile
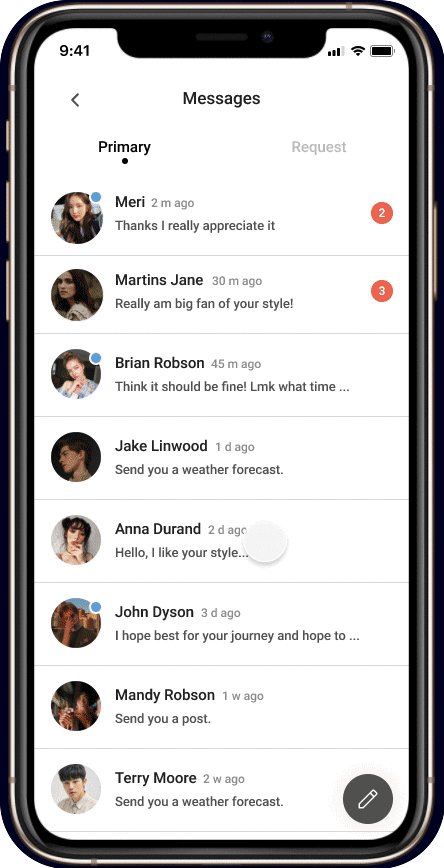
Inbox
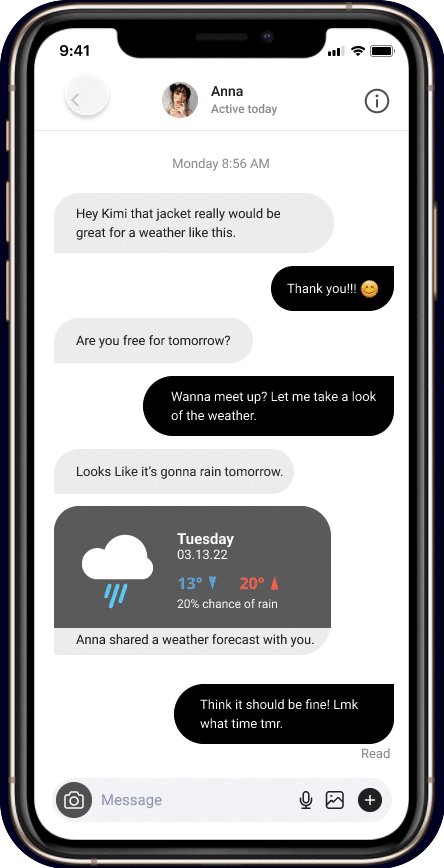
Messages
Fourth Stage — Testing
📬 Testing and Insights
I tested the prototype with 7 representative users to see how user-friendly the applications were. The test was conducted over video calls and in-person interviews, where they were given the following tasks while I observed how they navigated through the application.
Tasks
-
View clothing suggestions, and daily forecasts.
-
Check on one post from the community.
-
Navigate to the message page into one chatroom.
I gathered positive responses to the prototype, which participants could navigate through the app fairly easily. They could perform the benchmark tasks efficiently, and gave some of the following inputs on where they got confused and how some steps made it hard to complete.
I learned that most users want more information and detail for the clothing recommendation. I decided to expand and add more screens to best utilize visualizations and provide rich data simultaneously. Furthermore, I suggested mocking up screens based on the user’s goal at each stage within the user flow of evaluation.
Implementing Feedback and final product.
The suggestions from usability testing were considered, and the following changes were made.
Home Page + Community Page
Instead of sticking with the original design of only having a small label suggesting clothing on the home page, I decided to move into a separate tab and move the community posts below. Above, each day different themes and news features will be presented to users daily base on the locations they are in.
Before


After

After several rounds of testing, including minor edits and re-constructing, final results have been settled as shown below, followed by an interactive Figma file below.

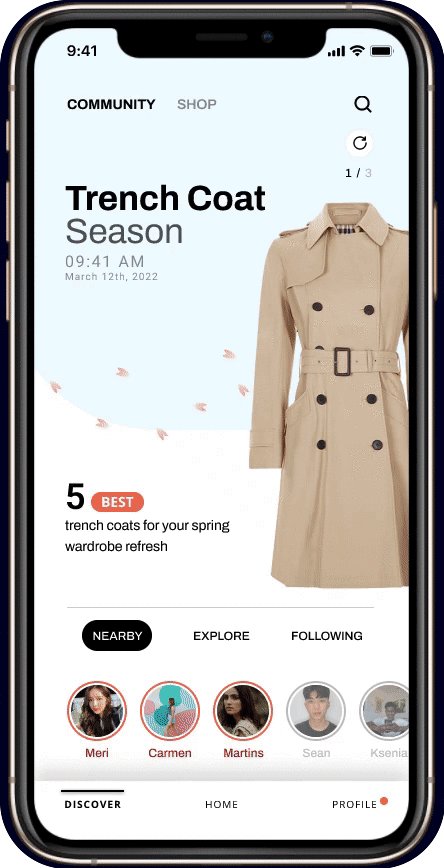
Home

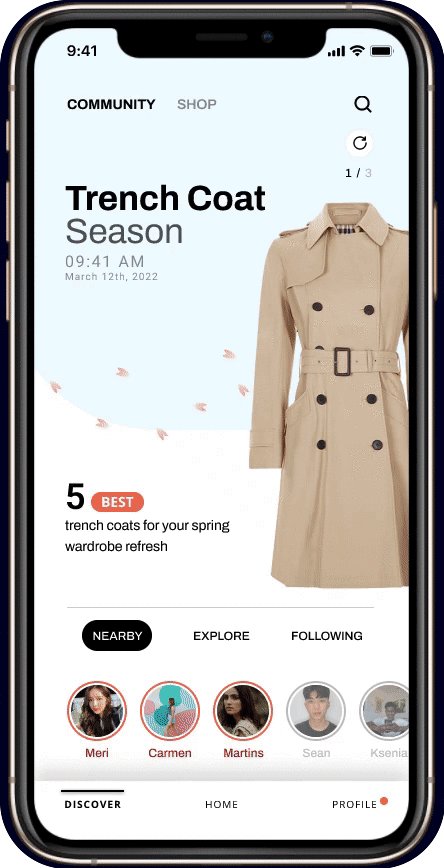
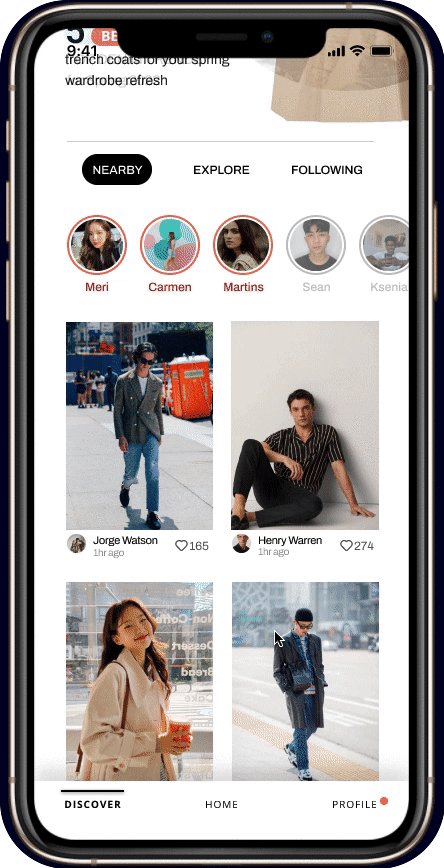
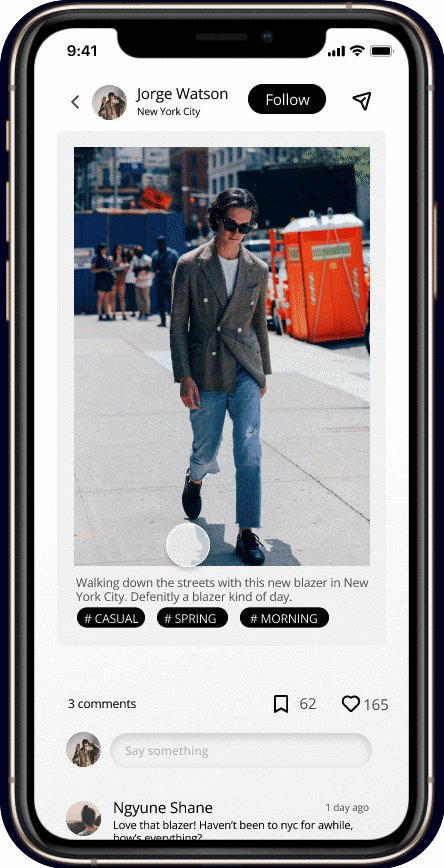
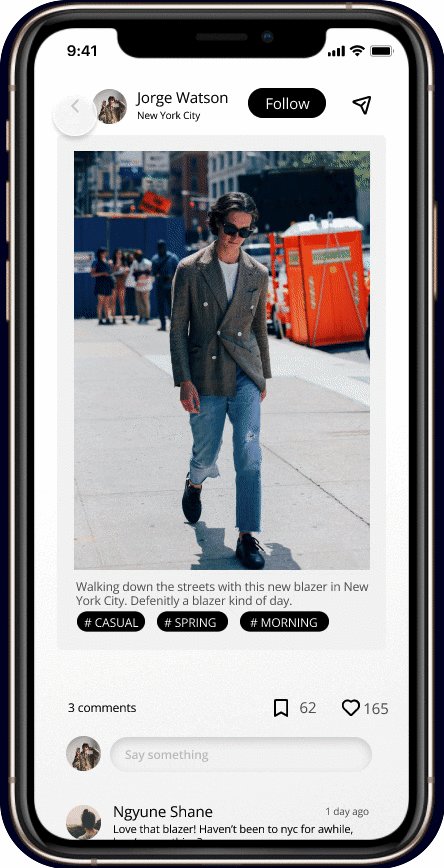
Community and Post

Profile and Inbox
Final Stage — Key Takeaways
👀 What I Learned
I have always wondered why aren’t there any apps or websites that can provide suggestions on what to wear based on the weather forecast. During the research, I discovered that there are a lot of people with the same thoughts and desire for an app like this to be created.
The most inspiring part of this case study was during interviews with participants and the last stage of gathering feedback before defining high-fidelity wireframes. I get to fully understand users' perspectives; to me, it minimizes the pressure and anxiety while designing and allows me to lead my creativity more towards Users' goals and needs clearly.
🧗 Future Concepts
Gender and style filtering.
Alarm feature.
Voice Assistant.